Javascript
Monster: Javascript 3D Engine
Fri, 03/20/2009 - 15:22 — John Riche Chrome Experiments is "Not your mother's JavaScript" as it was "created to showcase cool experiments for both JavaScript and web browsers". And Dean McNamee proves it by providing Monster, "a demonstration of what can be done with browser web standards (without Flash). A square turns to a cube, a sphere, and a monster. Realtime procedural 3d in JavaScript". Not happy to prove that Javascript can be a (fresh) contestant in the 3D world, Dean also provides a simpler, yet beautiful demo named Colorscube. A must see for all Javascript graphics coders out there! Thanks to Niko of Irrlicht3d for the heads up.
Chrome Experiments is "Not your mother's JavaScript" as it was "created to showcase cool experiments for both JavaScript and web browsers". And Dean McNamee proves it by providing Monster, "a demonstration of what can be done with browser web standards (without Flash). A square turns to a cube, a sphere, and a monster. Realtime procedural 3d in JavaScript". Not happy to prove that Javascript can be a (fresh) contestant in the 3D world, Dean also provides a simpler, yet beautiful demo named Colorscube. A must see for all Javascript graphics coders out there! Thanks to Niko of Irrlicht3d for the heads up.
Useful JavaScript Tools
Mon, 02/09/2009 - 15:21 — John Riche Starting a blog post with a number seems to be today's obligation and after posting 75 (Really) Useful JavaScript Techniques, 80+ AJAX-Solutions For Professional Coding or 53 CSS-Techniques You Couldn’t Live Without, the nonetheless excellent Smashing Magazine does it again by providing a list of 50 Useful JavaScript Tools. This list includes JavaScript/AJAX Authoring Tools, Documentation Tools, JavaScript Debugging Tools, JavaScript Testing and Validation Tools and Security Tools amongst other, well, useful tools.
Starting a blog post with a number seems to be today's obligation and after posting 75 (Really) Useful JavaScript Techniques, 80+ AJAX-Solutions For Professional Coding or 53 CSS-Techniques You Couldn’t Live Without, the nonetheless excellent Smashing Magazine does it again by providing a list of 50 Useful JavaScript Tools. This list includes JavaScript/AJAX Authoring Tools, Documentation Tools, JavaScript Debugging Tools, JavaScript Testing and Validation Tools and Security Tools amongst other, well, useful tools.
The Shortest Way to Detect Internet Explorer in Javascript
Thu, 01/29/2009 - 12:16 — John Riche![]() Through Ajaxian, the following 12 characters code seems to be the shortest way to detect any version of Internet Explorer, including IE 8. This is the result that came from a comment in a post from the Web Reflection blog. Very interesting!
Through Ajaxian, the following 12 characters code seems to be the shortest way to detect any version of Internet Explorer, including IE 8. This is the result that came from a comment in a post from the Web Reflection blog. Very interesting!
TV and Flash animated cartoons about to be replaced by Javascript animation ?
Tue, 12/09/2008 - 12:25 — John Riche That's what I thought when I saw Anthony Calzadilla's article "Building an Animated Cartoon Robot with jQuery" article through WebAppers. Just check the demo to see how nice this is! "This project was created by layering several empty divs over each other with transparent PNGs as background images. The backgrounds were animated at different speeds using a jQuery plug-in by Alexander Farkas. This effect simulates a faux 3-D animated background dubbed the “parallax effect” originating from old-school side scrolling video games. The robot is comprised similarly to the background animation scene by layering several DIVs together to create the different robot pieces. The final step, was animating the robot with some jQuery."
That's what I thought when I saw Anthony Calzadilla's article "Building an Animated Cartoon Robot with jQuery" article through WebAppers. Just check the demo to see how nice this is! "This project was created by layering several empty divs over each other with transparent PNGs as background images. The backgrounds were animated at different speeds using a jQuery plug-in by Alexander Farkas. This effect simulates a faux 3-D animated background dubbed the “parallax effect” originating from old-school side scrolling video games. The robot is comprised similarly to the background animation scene by layering several DIVs together to create the different robot pieces. The final step, was animating the robot with some jQuery."
Rails-like ActiveRecord in Aptana Jaxer to come
Mon, 07/28/2008 - 10:49 — John Riche![]() We can read some interesting things about the future of Aptana Jaxer in a blog post from Paul Colton (CEO of Aptana) announcing the hiring of Ajax gurus Greg Murray and Ryan Johnson. Apart from the fact that the Jaxer 1.0 release candidate will be available in a matter of days, we also learn that Jaxer will support "ActiveRecord-like JavaScript ORM for Jaxer that promises to make working with JavaScript data a pleasure".
We can read some interesting things about the future of Aptana Jaxer in a blog post from Paul Colton (CEO of Aptana) announcing the hiring of Ajax gurus Greg Murray and Ryan Johnson. Apart from the fact that the Jaxer 1.0 release candidate will be available in a matter of days, we also learn that Jaxer will support "ActiveRecord-like JavaScript ORM for Jaxer that promises to make working with JavaScript data a pleasure".
Add some DHTML to your OpenLaszlo exports
Fri, 07/04/2008 - 15:22 — John Riche![]() Ajaxian, Antun Karlovac and Raju Bitter report that the 4.1 version of OpenLaszlo has finally been released and can now generate DHTML in addition to the already existing SWF output format. The project started in March 2006 and took the team behind this free Adobe Flex competitor more than two years of development... but the wait was worth it !
Ajaxian, Antun Karlovac and Raju Bitter report that the 4.1 version of OpenLaszlo has finally been released and can now generate DHTML in addition to the already existing SWF output format. The project started in March 2006 and took the team behind this free Adobe Flex competitor more than two years of development... but the wait was worth it !
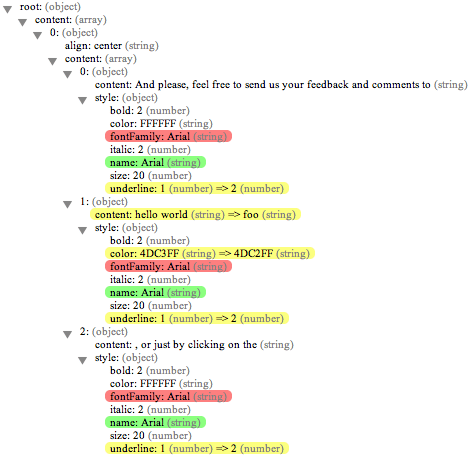
JSON Diff Released
Tue, 07/01/2008 - 09:44 — John RicheJavaScript language advanced tips and tricks
Mon, 06/30/2008 - 21:12 — John RicheThe guys behind the jslibs project have created a nice wiki with great JavaScript tips and tricks. Just see for yourself through the following samples. Some of them might not be available to all browsers but are worth a closer look...
Code documentation is all there is to happiness
Mon, 04/21/2008 - 20:47 — John RicheYou might be tempted to think like I did when I coded older web sites: "why would I want to spend my time documenting some pretty easy lines of code instead of developing tons of greater and funnier features ? That's pure nonsense and a huge waste of time for a simple web site!"
I couldn't be more wrong as there are a lot of benefits to documenting your code. It doesn't take that long and it might even be fun if you use the right tools.


Recent comments
15 years 18 weeks ago
15 years 18 weeks ago
15 years 18 weeks ago
15 years 18 weeks ago
15 years 19 weeks ago
15 years 35 weeks ago
17 years 8 weeks ago
17 years 9 weeks ago
17 years 25 weeks ago
17 years 25 weeks ago