HTML
Microsoft is not ready to let Silverlight loose against Canvas
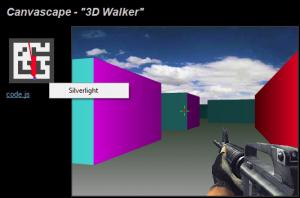
Thu, 08/27/2009 - 21:53 — John Riche Microsoft is honest in the recent blog post about using one platform to build another by saying that "some people have gone as far as to suggest HTML 5 could eliminate the need for Flash and Silverlight". Yes, we do want to go that far and we don't want Flash or Silverlight addons / plugins (call them however you like) in our fully capable, HTML 5 compliant web browser! I mean, why should we want them if Canvas is perfectly capable of achieving the same task ? Well, one of the answer is due to Microsoft's own Internet Explorer: as of version 8, it still doesn't support the Canvas element. And Microsoft's solution is pretty funny: we don't support the Canvas element but look, our own Silverlight can do it. There is no way you won't install Silverlight now, right ? Wrong !
Microsoft is honest in the recent blog post about using one platform to build another by saying that "some people have gone as far as to suggest HTML 5 could eliminate the need for Flash and Silverlight". Yes, we do want to go that far and we don't want Flash or Silverlight addons / plugins (call them however you like) in our fully capable, HTML 5 compliant web browser! I mean, why should we want them if Canvas is perfectly capable of achieving the same task ? Well, one of the answer is due to Microsoft's own Internet Explorer: as of version 8, it still doesn't support the Canvas element. And Microsoft's solution is pretty funny: we don't support the Canvas element but look, our own Silverlight can do it. There is no way you won't install Silverlight now, right ? Wrong !
The survery for people who make websites
Tue, 07/29/2008 - 14:09 — John Riche As they did last year, the popular A List Apart publishes a survey for people who make websites. "Calling all designers, developers, information architects, project managers, writers, editors, marketers, and everyone else who makes websites. It is time once again to pool our information so as to begin sketching a true picture of the way our profession is practiced worldwide."
As they did last year, the popular A List Apart publishes a survey for people who make websites. "Calling all designers, developers, information architects, project managers, writers, editors, marketers, and everyone else who makes websites. It is time once again to pool our information so as to begin sketching a true picture of the way our profession is practiced worldwide."
Add some DHTML to your OpenLaszlo exports
Fri, 07/04/2008 - 15:22 — John Riche![]() Ajaxian, Antun Karlovac and Raju Bitter report that the 4.1 version of OpenLaszlo has finally been released and can now generate DHTML in addition to the already existing SWF output format. The project started in March 2006 and took the team behind this free Adobe Flex competitor more than two years of development... but the wait was worth it !
Ajaxian, Antun Karlovac and Raju Bitter report that the 4.1 version of OpenLaszlo has finally been released and can now generate DHTML in addition to the already existing SWF output format. The project started in March 2006 and took the team behind this free Adobe Flex competitor more than two years of development... but the wait was worth it !
Code documentation is all there is to happiness
Mon, 04/21/2008 - 20:47 — John RicheYou might be tempted to think like I did when I coded older web sites: "why would I want to spend my time documenting some pretty easy lines of code instead of developing tons of greater and funnier features ? That's pure nonsense and a huge waste of time for a simple web site!"
I couldn't be more wrong as there are a lot of benefits to documenting your code. It doesn't take that long and it might even be fun if you use the right tools.

Recent comments
15 years 18 weeks ago
15 years 18 weeks ago
15 years 18 weeks ago
15 years 18 weeks ago
15 years 19 weeks ago
15 years 35 weeks ago
17 years 7 weeks ago
17 years 8 weeks ago
17 years 24 weeks ago
17 years 24 weeks ago